User Experience und User Interface – zwei unterschiedliche Begriffe, die sich oftmals gegenüberstehen, aber keinesfalls gegeneinander arbeiten! Vielmehr ergänzen sich die zwei Bereiche während des Designprozesses untereinander und arbeiten eng zusammen. Wie das Zusammenspiel von User Experience und User Interface aussieht, was die beiden Begriffe überhaupt bedeuten und was die Aufgaben von UX- und UI-Designer:Innen sind, erfahrt ihr in diesem Blogbeitrag.
Was ist UX Design?
UX Design ist die Abkürzung für User Experience Design und befasst sich, wie der Name schon sagt, mit der User Experience, also dem Benutzererlebnis bzw. Nutzungserleben. Generell umfasst das UX Design Verfahren und Methoden, die zum Entwurf und zur Verbesserung eines Produktes herangezogen werden. Das UX Design verfolgt dabei das Ziel einer benutzerfreundlichen und einwandfreien Handhabung des Produktes und legt insbesondere die Struktur von Inhalten und Navigation fest.
Beim User Experience Design, geht es auch um die gestalterischen Aspekte von Erlebnissen. Neben der Nutzbarkeit, spielt ebenso das Gefühl und das Erlebnis vor, während und nach der Nutzung eine bedeutende Rolle. Es geht darum, wie die Benutzer:Innen mit dem Produkt interagieren und welche Gefühle dabei aufkommen. Das Produkt kann ein technisches Gerät, eine Webseite, eine App oder auch ein Unternehmen bzw. Dienstleistung sein. Dabei bestimmt die Gestaltung und das Design wie die Nutzer:Innen sich vor, während und nach der Interaktion fühlen.
Die Methoden und Verfahren aus dem UX Design können für ALLE Produkte angewendet werden, egal ob digital oder nicht. Dabei stehen die antizipierten Endnutzer:Innen des Produktes immer im Fokus der Prozesse: Zu Anfang durch die Klärung von Anforderungen aus Sicht der Nutzer:Innen (Wofür wird das Produkt gebraucht? Welche Ziele möchte ein:e Nutzer:In damit erreichen, etc.). Dann durch die Ausrichtung der Inhalte an die erhobenen Anforderungen. Und immer wieder durch die Evaluation der Inhalte aus Sicht der Nutzer:Innen.
Teil der Prozesse im UX Design sind also Nutzeranalysen anhand verschiedener bekannter Methoden aus der (Markt-)Forschung, insbesondere der Verhaltenspsychologie, die durchgeführt werden und aus denen sich dann bestimmte Maßnahmen ergeben. Es geht also eher weniger darum, die User Experience an sich zu gestalten. Vielmehr kommt es auf die Gestaltung der Rahmenbedingungen an, die im besten Fall zu einem positiven Eindruck und Erleben bei den Nutzer:Innen führen.
Was ist UI Design?
UI steht für User-Interface, auf Deutsch Benutzeroberfläche, und beschäftigt sich mit der Gestaltung dieser. Beim UI Design geht es vor allem um die Gestaltung der Benutzeroberfläche durch Visual und Graphic Design (Farbschemen, Typographie, Icons, Layouts, Bilder, etc.), die Inhalte und das Erscheinungsbild des Produktes auch unter Einhaltung von bestimmten Styleguides und Design Patterns.
User Interfaces bestehen aus vielseitigen Bestandteilen. Besonders typisch für digitale Produkte wie Webseiten und Apps sind z.B. Buttons, Texte, Eingabefelder, Animationen, Accordeons uvm. Auf alle diese UI Elemente treffen Benutzer:Innen bei der Nutzung.
UI Designer:Innen legen den Fokus damit auf die Gestaltung des Produktes und beeinflussen dadurch den visuellen Eindruck des Produktes bei den Nutzer:Innen.
Berufsbild UX Designer:In
UX Designer:Innen sind die Schnittstelle zwischen den User:Innen und dem Entwicklerteam. Ihre Aufgabe ist es, sich im Prozess der Softwareentwicklung in die Nutzer:Innen hineinzuversetzen und sie zu verstehen. Das Nutzungserlebnis steht im Mittelpunkt der Arbeit von UX Designer:Innen. Sie untersuchen daher die Anforderungen, die Verhaltensweisen, Emotionen und Einstellungen der User:Innen und legen die richtigen Kanäle und Points of Interest fest. Ziel von UX Designer:Innen ist die Eigenschaften des Produktes ideal an die entsprechende Zielgruppe anzupassen.
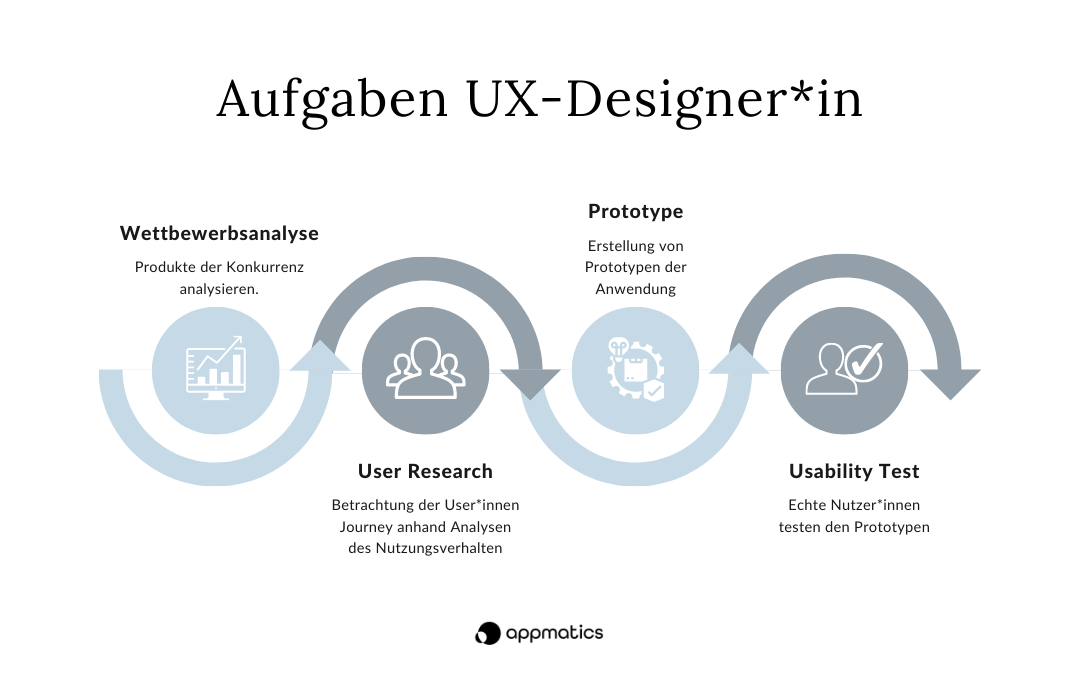
Folgende Tätigkeiten gehören unter anderem zum idealen Berufsalltag von UX Designer:Innen:
-
Wettbewerbsanalysen
Mithilfe von einem Blick auf erfolgreiche Produkte der Konkurrenz, können erste Aussagen getroffen werden, was das Produkt ebenfalls aufweisen sollte oder was es besser machen soll. Anschließend werden dann spezifische Anforderungen an das eigene Produkt festgelegt.
-
User Research / Nutzerforschung
Wie schon erwähnt sind die Benutzer:Innen der Mittelpunkt für den gesamten Designprozess. Zu Begin einer Entwicklungsphase werden durch Methoden aus dem User Research daher zuerst Anforderungen, Verhaltensweisen und Ziele ermittelt. Dabei wird jeder einzelne Schritt der User Journey angeschaut. Die User Journey wird dann in Flussdiagrammen, Flows oder Storyboards festgehalten. Anschließend werden daraus erste Anforderungen und Entwürfe skizziert.
-
Prototyping
Mock-Ups können schon mit geringem Arbeitsaufwand einen ersten Blick auf das Produkt geben. Gemeinsam mit diesen Mock-Ups und ausgearbeiteten Prototypen wird die Idee der Umsetzung vorab getestet. Dadurch wird Schritt für Schritt wird die ideale Lösung gefunden. Prototypen werden zu Beginn meist in Papierform oder mit Hilfe eines Modellierungstools erstellt. Diese werden dann immer weiter ausgearbeitet und mit echten Nutzer:Innen im Rahmen von Usability Testing geprüft.
-
Usability Testing
In dieser Phase testen echte Nutzer:Innen den jeweils aktuellen Stand des Produktes. Dabei ist es wichtig, dass das Feedback aus der Interaktion des Users mit der Anwendung notiert wird. Im Anschluss erfolgt eine Auswertung der Tests. Aus den daraus gewonnen Ergebnissen wird die Software iterativ überarbeitet, um sie für die Nutzer:Innen bestmöglich zu gestalten.
Nicht immer kann der Prozess in der Realität eingehalten werden – ein:e UX Designer:In ist deswegen auch immer dafür zuständig, gemeinsam mit dem Entwicklerteam und anderen Stakeholdern einen Kompromiss zwischen den Interessen der Nutzer:Innen und den Zielen des Produktes zu erreichen. So gehört es oftmals dazu, pragmatisch aus den Methoden auszuwählen und diese zum richtigen Zeitpunkt im interativen Prozess einzusetzen.

Berufsbild UI Designer:In
UI Design geht nicht ohne UX Design. Denn als UI Designer:In bist du besonders für die Gestaltung der Nutzeroberfläche verantwortlich. Dafür muss aber zunächst bekannt sein, wie diese aufgebaut sein soll, um dem User ein optimales Nutzungserlebnis ermöglichen zu können.
UI Designer:Innen arbeiten von der ersten Skizze bis hin zum finalen Prototyp eng mit dem UX Team zusammen. Sie beschäftigen sich mit Farben, Fonts, Bildern, Layouts und dem Responsive Design. Dabei stellen sie ein konsistentes Erscheinungsbild sicher und bringen ihr Wissen zu Style Guides und Design Patterns ein. In der Regel sind sie diejenigen, die die Erkenntnisse aus dem UX Design in die graphische Ausgestaltung übersetzen und iterativ einarbeiten.
UI ist Teil der UX!
Oftmals werden die beiden Berufsbezeichnungen vom UX/UI Designer:Innen auch vermischt. Auch wenn sich die Aufgaben und Herangehensweisen der Berufsfelder unterscheiden, weisen die Bereiche einige Schnittstellen auf. Die größte Überschneidung liegt vermutlich bei der Ausgestaltung der Benutzeroberfläche, auch wenn der Fokus hier jeweils auf anderen Faktoren liegt. Letztendlich verfolgen aber beide Parteien das gleiche Ziel! Nämlich ein Interface bzw. ein Produkt zu schaffen, dass intuitiv ist und einen leichten Zugang zu allen Funktionen des Produktes bietet.
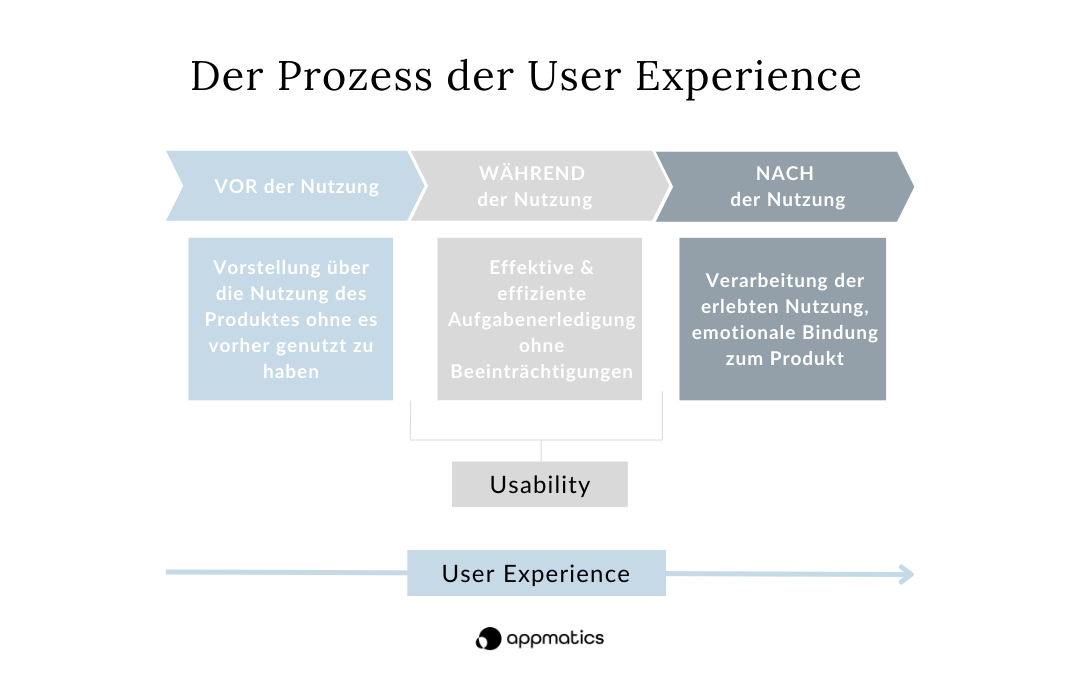
Betrachtet man das Konzept der User Experience wird dies auch deutlich: Denn die User Experience wird geprägt durch den gesamten Nutzungsprozess. Das Nutzungsverhalten (Usability) ist nur ein Teil davon. Die User Experience (UX) beginnt bereits VOR der Nutzung des Produktes. Zu diesem Zeitpunkt geht es zunächst nur um die Vorstellung darüber, was das Produkt leisten soll, ohne es vorher genutzt zu haben. Während der Nutzung kommt dann auch die Usability ins Spiel, denn hier geht es um die Zufriedenheit der Nutzer:Innen während der Anwendung. Gelingt diesen eine effiziente und effektive Aufgabenlösung ohne Beeinträchtigungen jeglicher Form? Nach der Nutzung geht es besonders darum, wie die User*innen das Erlebte verarbeiten, ob sie sich mit dem Produkt identifizieren können und eine emotionale Bindung aufgebaut haben.

Wie man sieht, entsteht ein funktionierendes Interface auf Grundlage vieler Faktoren und ist sehr komplex. Daher ist eine umfassende Planung der UX die Grundlage für eine funktionierende UI, um am Ende ein stimmiges Gesamtkonzept und ein positives Erleben des Produktes durch die Nutzer:Innen zu erhalten.
UX Testing und UI Analyse bei Appmatics
Wir bei Appmatics bieten als Testmethoden zur Überprüfung und Evaluation von UX und UI Design unter anderem das UX Testing als auch die UI Analyse an.

-
Usability & UX Testing
Im Rahmen des Usability Testings befragt und beobachtet unser UX Team repräsentative „Durchschnittsnutzer:Innen“ während der Nutzung ihres Produktes. Sie erhalten als unsere Kunden bereits nach kurzer Zeit aussagekräftige Ergebnisse und können sich nach den eignen Bedürfnissen und Kapazitäten an der Beobachtung und Analyse beteiligen. Im Anschluss können wir ihnen nach Bedarf einen ausführlichen Bericht inkl. Video-Einblicke zu den Reaktionen der Testpersonen ausarbeiten und geben ihnen dabei passgenaue Empfehlungen für das weitere Vorgehen.
-
UI Analyse
Wir bei Appmatics führen nach Wunsch eine UI Analyse nach den Human Interface Guidelines und Material Design durch. Diese liefern wichtige Richtlinien zur Gestaltung von iOS und Android Apps.
Anhand dessen analysieren wir die Apps unserer Kunden mit Blick auf:- App Architektur
- App Design
- Nutzerinteraktion
- Systeminteraktion
Bei der Analyse werden sowohl User Interface (UI) als auch Teilaspekte der User Experience (UX) betrachtet und fundierte Vorschläge zur Optimierung erarbeitet. Auch hier werden die Ergebnisse in einem ausführlichen Bericht zusammengefasst. Dieser ist interaktiv aufgebaut und wie eine Tablet-App zu bedienen. Durch klickbare Navigation gelangt man sofort zu den Folien und Ergebnissen, welche genauer betrachtet werden wollen. Zusätzlich werden die Ergebnisse und Handlungsempfehlungen in einem gemeinsamen Review Meeting noch einmal vorgestellt.
Gerne berät Euch unser UX Team ausführlich zu den Möglichkeiten aus dem Bereich UX Design und UI Analyse.